
Chào mọi người, trong bài viết này chúng ta sẽ tìm hiểu cách vẽ biểu đồ cho website 1 cách đơn giản dễ làm với HTML và Google Charts.
Đầu tiên các bạn tạo 1 file HTML và nhập đoạn code sau:
<h1>My Web Page</h1>
<div id="piechart"></div>
</body>
<html>
Kế đến thêm đoạn script chứa API của google:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
Cuối cùng add đoạn Javascript sau:
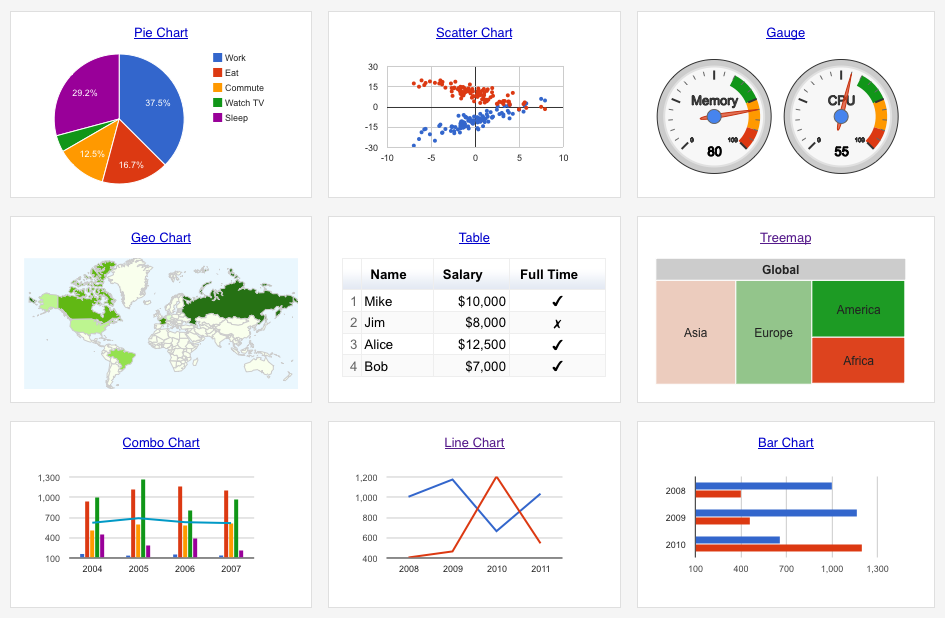
Kết quả ta được biểu đồ sau
Các bạn xem thêm các biểu đồ khác của Google tại đây: https://google-developers.appspot.com/chart/

 83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?
83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?