Chào mọi người, hôm nay chúng ta sẽ tìm hiểu một thư viện front-end được phát triển bởi Facebook đó là ReactJs. React được sử dụng để xử lý ở tầng view cho các website và mobile app, cho phép ta tạo nên các Reusable UI components. React là 1 trong những thư viện JS phổ biến nhất hiện nay, có nền tảng vững chắc cùng với 1 cộng đồng developer vô cùng lớn đằng sau nó. Bạn sẽ không hối hận khi học nó đâu, không dong dài nữa chúng ta bắt đầu thôi.
Bài 1: ReactJs - Environment Setup
Cách 1: Thiết lập môi trường Nodejs.
- Đầu tiên các bạn cần cài đặt Node.js để tạo môi trường chạy React, việc cài đặt rất đơn giản và nhanh chóng nên các bạn cứ yên tâm.
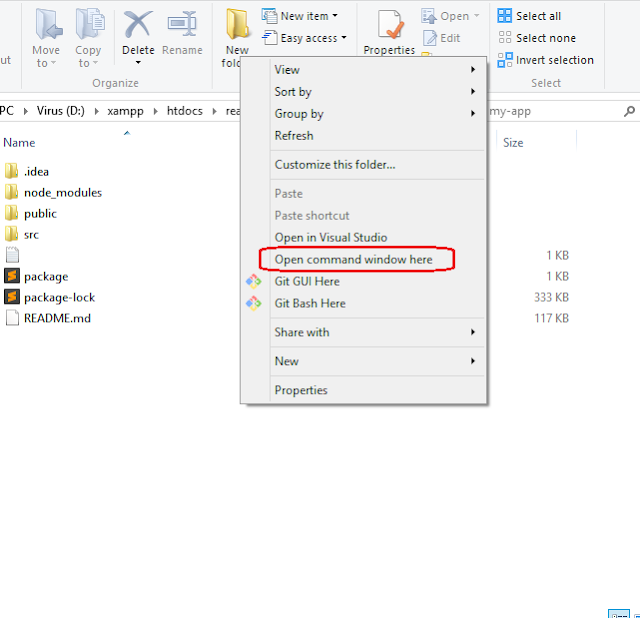
- Tạo 1 folder ngoài desktop vào trong folder đè shift nhấn chuột phải chọn như hình.
- Tiếp theo gõ các dòng lệnh sau để tạo project
- Vào thư mục src xóa hết các file trong đó.
- Sau đó tạo mới 1 file index.js và App.js, trong App.js các bạn nhập:
npm install -g create-react-app
create-react-app my-app
Các dòng lệnh sẽ tạo cho ta 1 project tên là my-app và install các module và lib cần thiết cho chúng ta.
import React from 'react'; class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;
Tiếp theo trong index.js ta code:
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.jsx'; ReactDOM.render(<App />, document.getElementById(‘root’));
Bạn thắc mắc không biết Id root ở đâu>? Bạn để ý trong project mình có 1 thư mục là public, bạn mở nó ra thấy 1 file index.html mở nó ra và bạn sẽ thấy 1 div với id root như hình:
Đây là file HTML chính của ta, tất cả component sẽ được render ra đây.
6. Running the Server:
Các bạn mở cmd lên và gõ lệnh: npm start.
Bingo!!!! Kết quả đây.
Kết thúc bài 1 ở đây, các bạn hãy thực hành thêm, thay đổi tg App để nó render ra thêm các thẻ khác như <p> <a>... hay thêm 1 tg div nua trong html với id khác 'root2' 'root3' rồi cho render như div root xem sao. Sau đó hãy xem tiếp Bài 2: ReactJs - JSX.
Nếu có thắc mắc hay lỗi gì về React các bạn để lại comment nha, mình sẽ trả lời trong vòng 24h.




 83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?
83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?