Mọi người cho mình hỏi giờ mình làm một web có 2 phần rõ ràng backend và frontend. Backend mình dùng viết api, cho mình hỏi ví dụ bình thường trên local thì mình tương tác qua port 8000 của be thì khi mình đăng web lên host thì nó tương tác với nhau ntn ạ? Mình còn mông lung đoạn này quá mong mọi người giúp đỡ. Sẽ có một server chứa code be hay sao ạ?
Cách tương tác giữa backend và frontend trên production
Theo địa chỉ IP tĩnh của máy chủ hoặc tên miền thay thế.
Tức là mình phải có một web khác chỉ chứa code backend à bác?
Đừng để bác @superthin nhìn thấy topic này 
Bạn đang không hiểu và phân biệt được mô hình client, server đấy, có thể bạn viết code mà không biết code bạn đang viết chạy phía client, hay phía server. Khoan nhắc đến từ frontend, backend, hiểu mô hình client server trong thế giới www trước đã.
Thì backend sẽ có nhiệm vụ tương tác với database và sẽ tạo ra sẵn các api chờ ở đó để khi fe cần thì sẽ gọi đến và thực hiện. Nhưng giờ mình vẫn chưa rõ là lên môi trường internet thì nó kết nối với nhau sao ạ. Bình thường mình cũng xem họ deploy lên con vps nào đó.
Tùy bạn setup thôi, nếu bạn thuê 1 VPS có IP là X để chứa toàn bộ mọi thứ thì nodejs để làm runtime cho vue, cài thêm 1 web server cho PHP, cài thêm database nữa. Lúc này user vào X, frontend gọi tới PHP ở server cũng là X, PHP kết nối với database cũng tại X. (Do 3 service cùng chạy chung 1 máy tính tại một thời điểm nên cài 3 port khác nhau, mặc định browser sẽ vào port 80 để download giao diện html)
Nếu thuê 3 VPS. VPS có IP X cài web server lưu HTML, CSS, JS. VPS có IP Y cài web server cho php, VPS Z cài MySQL. Khi user truy cập vào X sẽ download source từ X về browser, download xong browser gửi request tới Y, Y yêu cầu data từ Z. Z đưa data cho Y, Y response cho browser là xong.
Ý bạn backend với database là 2 đối tượng riêng biệt? Nghĩa từ backend đã bao gồm database luôn rồi. Người gọi server 1, server 2, server A, server B, … Chứ có ai nói backend 1, backend 2 đâu. Một hệ thống có 10 server thì dưới góc nhìn của frontend dev và mobile dev chỉ có 1 backend thôi. Ý này mình cũng không rõ lắm nhờ các bác bên dưới góp ý và bổ sung. Theo mình thì backend, frontend là từ lóng thì phải.
P/S: Câu hỏi của bạn có trong môn mạng máy tính, học xong bài ý nghĩa và vai trò của địa chỉ IP sẽ trả lời được.
Đọc cái này làm mình “Ủa, tui biến thành cảnh sát chính tả hồi nào?”, Husky said 
Còn chủ topic nếu lăn tăn thì kiếm 2 cái máy tính:
- 1 làm client (đại diện cho khối front-end),
- 1 cái làm server (đại diện cho khối back-end)
Mình từng làm 2 máy rời như trên thì không bị cái kiểu một máy tính đóng hai vai thì đâm ra mơ hồ khó hiểu.
Túm lại: cần trang bị kiến thức nền trước khi bắt tay viết code. Có nhiều bạn làm được những cái trông khá hay ho nhưng có lẽ chỉ là Google code, rồi đi ứng tuyển kỹ sư phần mềm hoặc Junior, Senior gì đó, ở đó người ta đưa 1 máy tính không nối mạng, ngồi trong phòng một mình thì gần như chỉ có Hello World rồi hết. Như vậy, những gì mình tưởng biết nó lại chưa thuộc về mình.
Thực ra, máy tính đang đóng hai vai thì PHP web server (có lẽ gồm Nginx hoặc Apache + PHP + MySQL) của bạn - đang được cài dưới dạng XAMPP hoặc cài rời, chính là cái server đó.
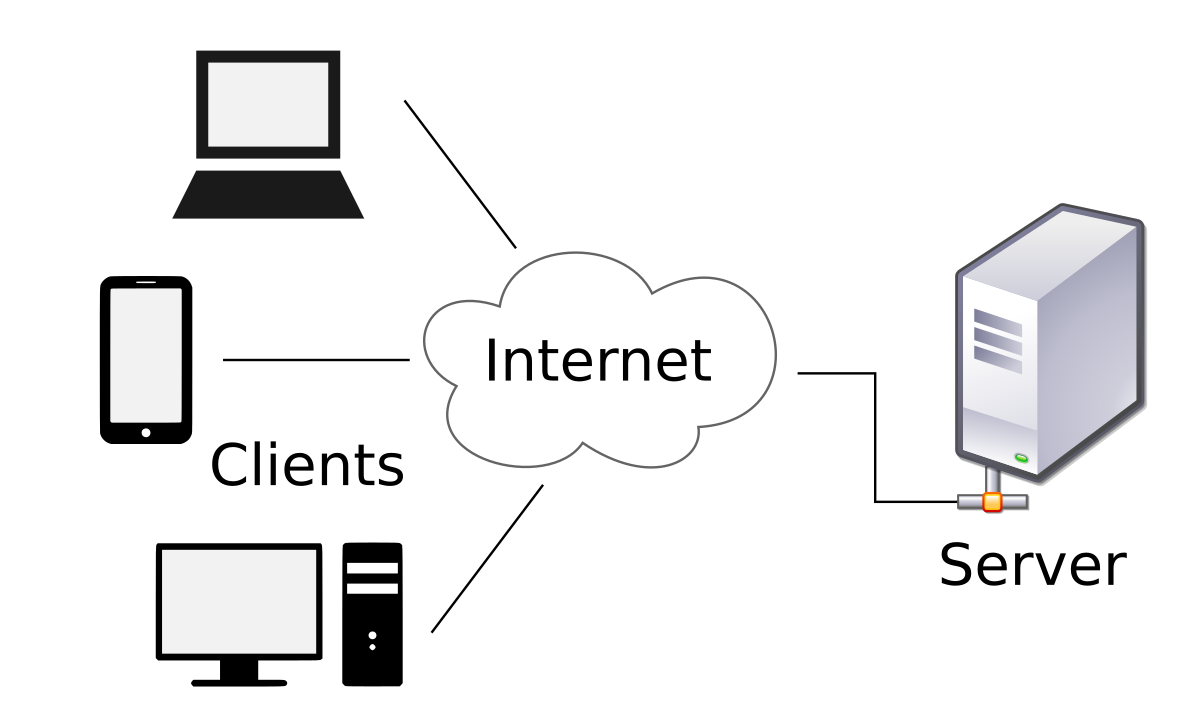
Như hình trên, ta tạm dời cái server đặt cạnh cái client đến mức nếu cái client là máy tính PC có case to, server có case nhỏ, ta đặt nó vào bên trong luôn => có phải là cái máy bạn đang dùng phát triển web đó không?
Còn trong môi trường production thì ta move phần server lên một/ hoặc nhiều (nếu ứng dụng mạnh) máy server vật lý hoặc VPS khác là xong. Tức là, giống như hình trên.
Học CNTT ta luôn phải phân biệt lúc nào ta đang ở “thế giới luận lý” lúc nào ta đang ở “thế giới vật lý”. Từ server tùy lúc mà nó có thể là khái niệm ở thế giới luận lý, có lúc nó lại là ở thế giới vật lý (ví dụ file server, web server là server luận lý, không nhầm với Supermicro SuperBlades - là một dòng server vật lý. Server vật lý thường chứa server luận lý, ngược lại thì… giao SV làm bài tập  ). KHÔNG được nhầm lẫn với nhau, để cho nhầm lẫn là điên đầu luôn áh.
). KHÔNG được nhầm lẫn với nhau, để cho nhầm lẫn là điên đầu luôn áh.


 83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?
83% thành viên diễn đàn không hỏi bài tập, còn bạn thì sao?